Embedding Metabase Dashboard to Nuxt 3 Application

Metabase is powerful open source tool for business intelligence and analytics. In this article we will integrate our Metabase dashboard to Nuxt 3 application with Metabase embeds.
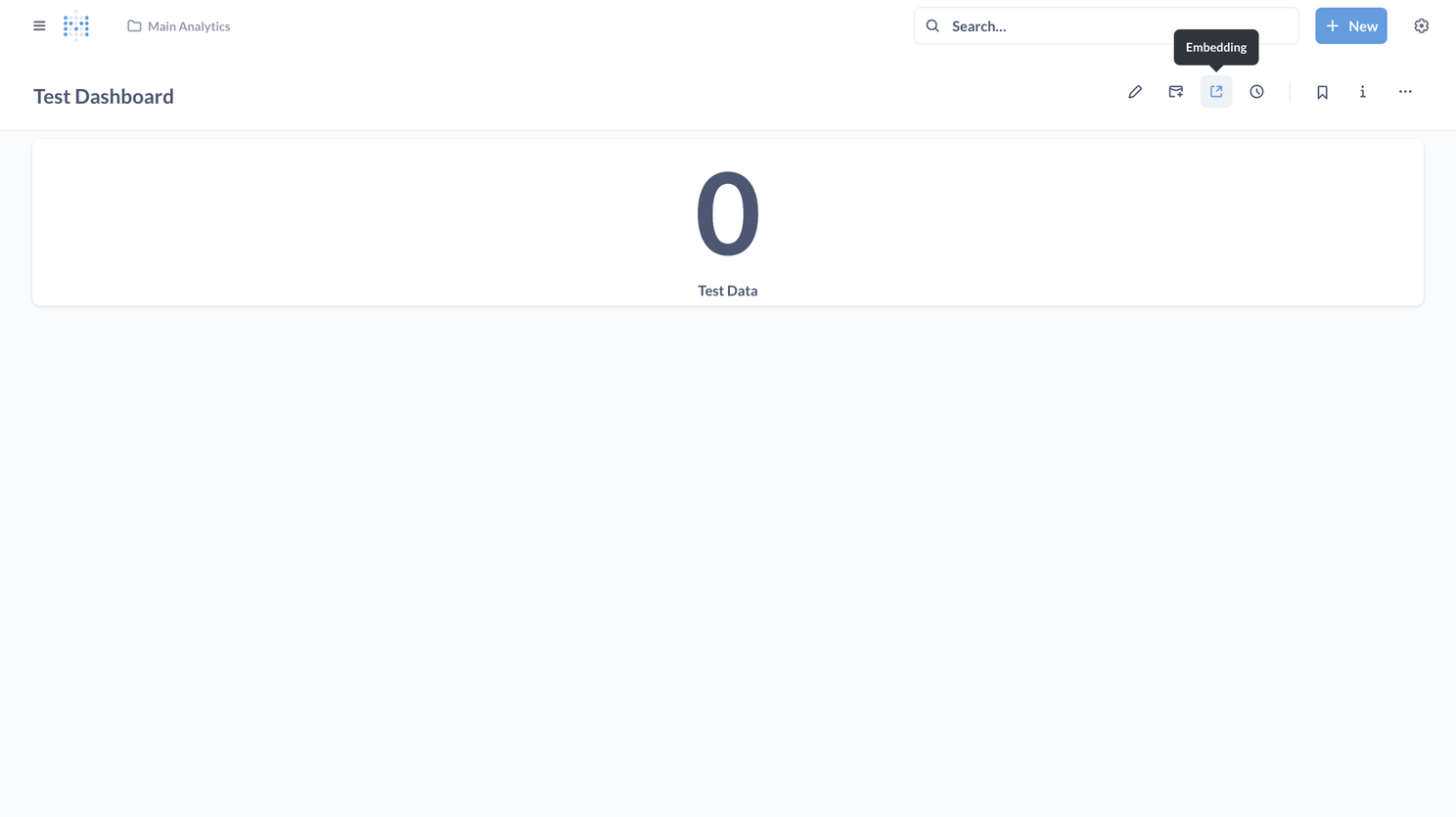
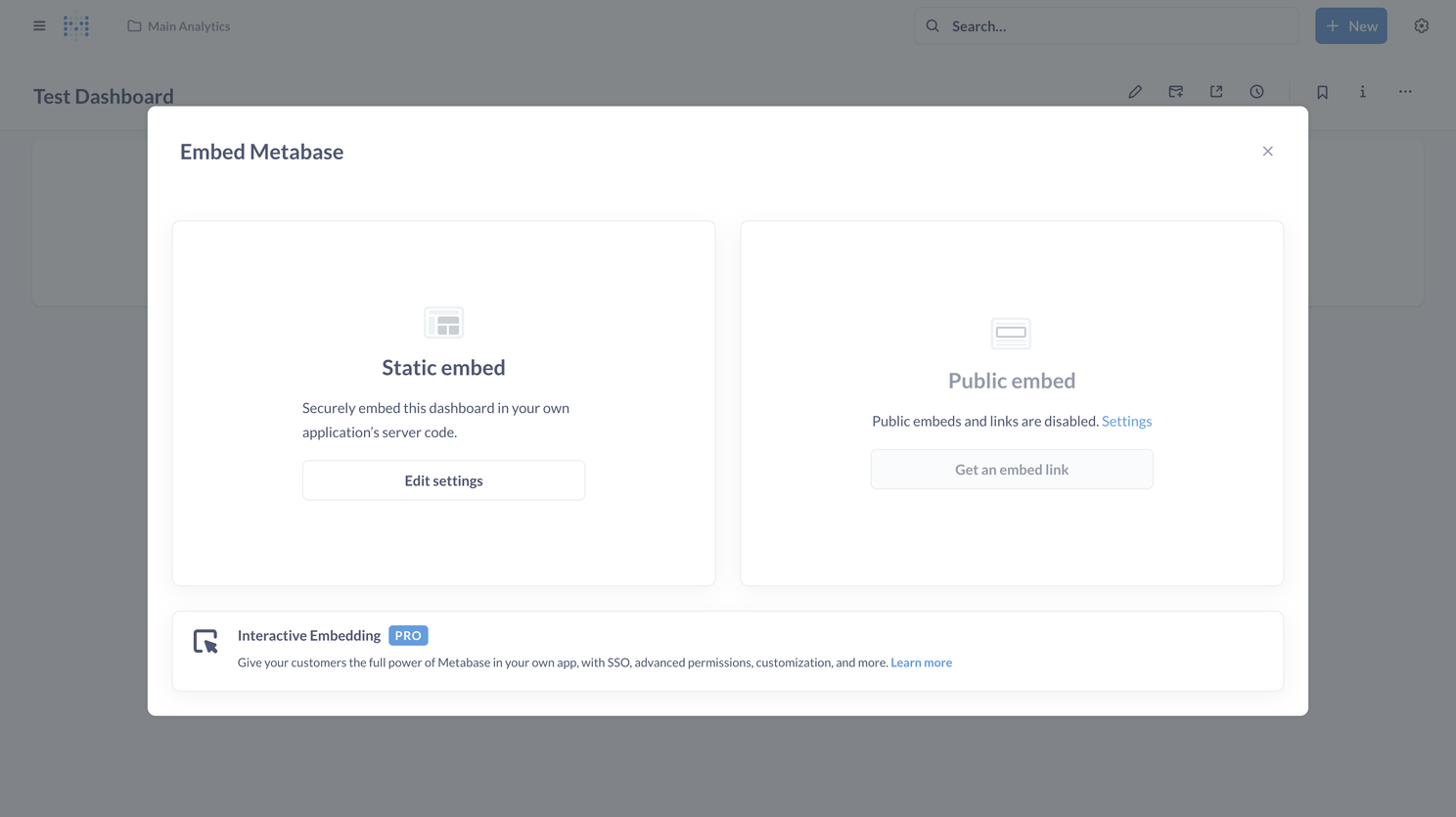
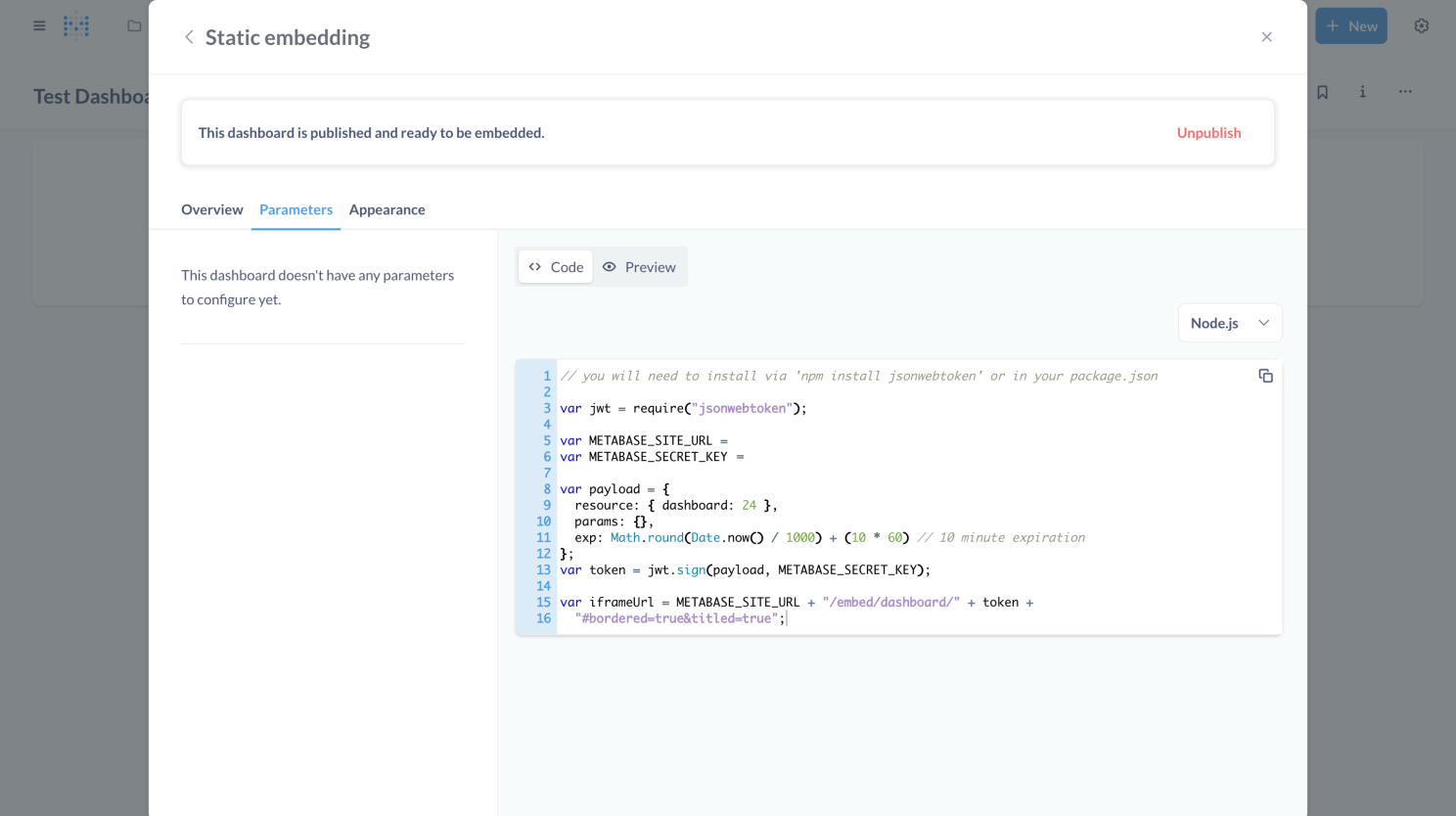
Step 1: Create embedding on Metabase



After creating embedding, it gives example code. Keep that code, we gonna use this code on Nitro-server side.
Step 2: Integrating Metabase Embed to our Nuxt 3 project
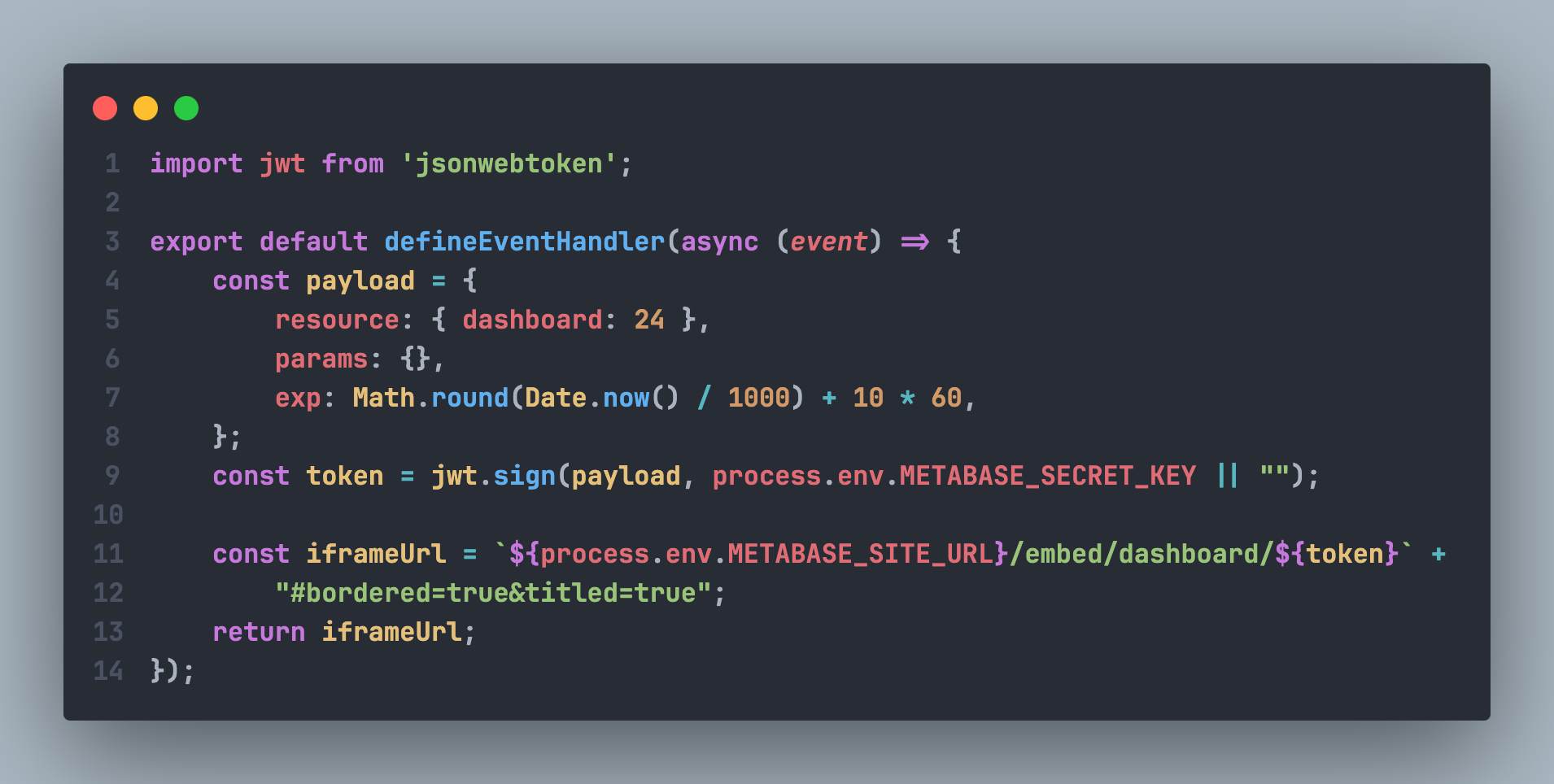
First im gonna create server/api/metabase/index.get.ts, this file provides yourdomain.com/api/metabase endpoint:
But before start we need install one dependency which is jsonwebtoken;
npm i jsonwebtoken --save
After installation our code should be look like this:

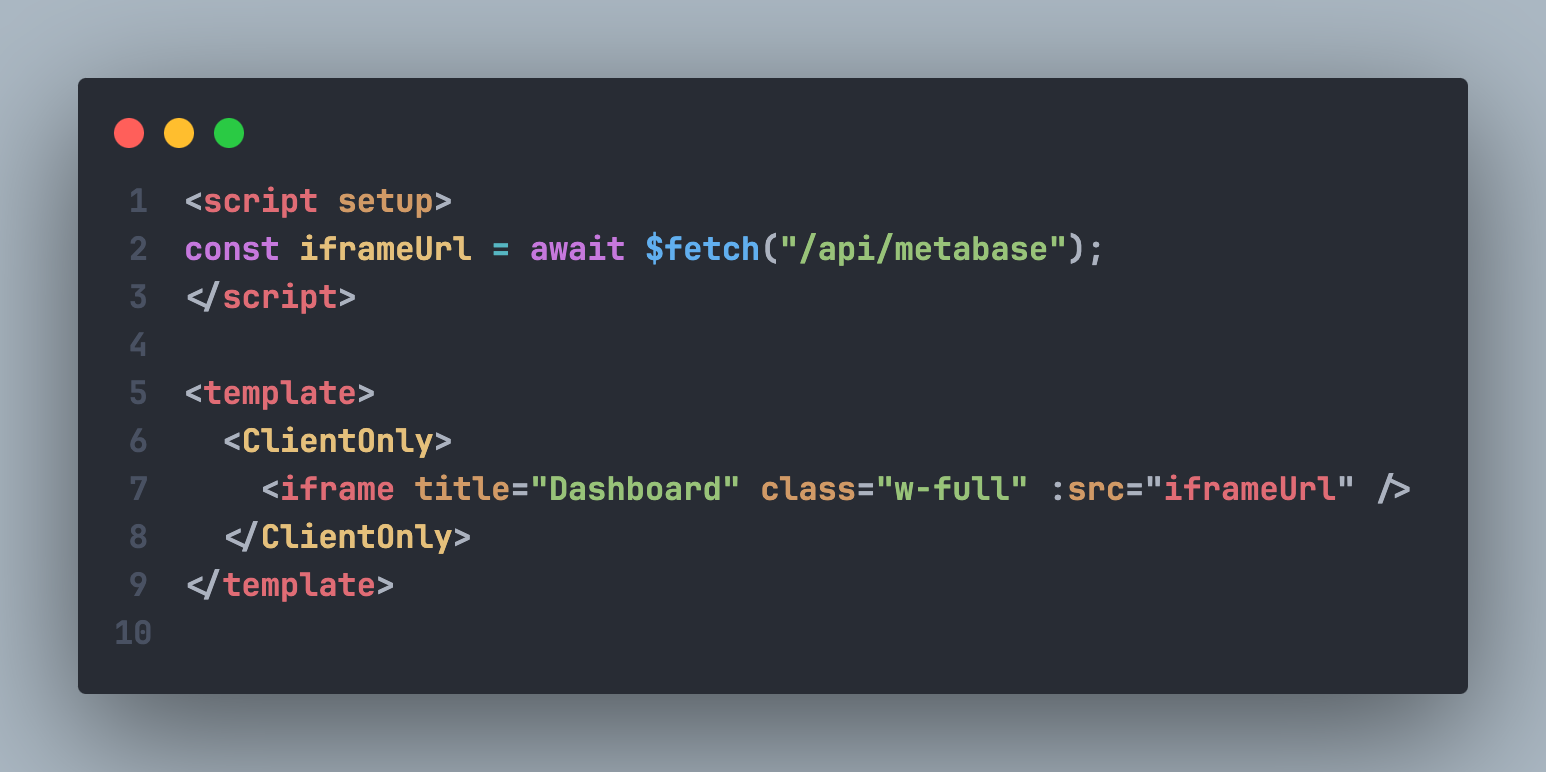
Now we need integrate on client side:

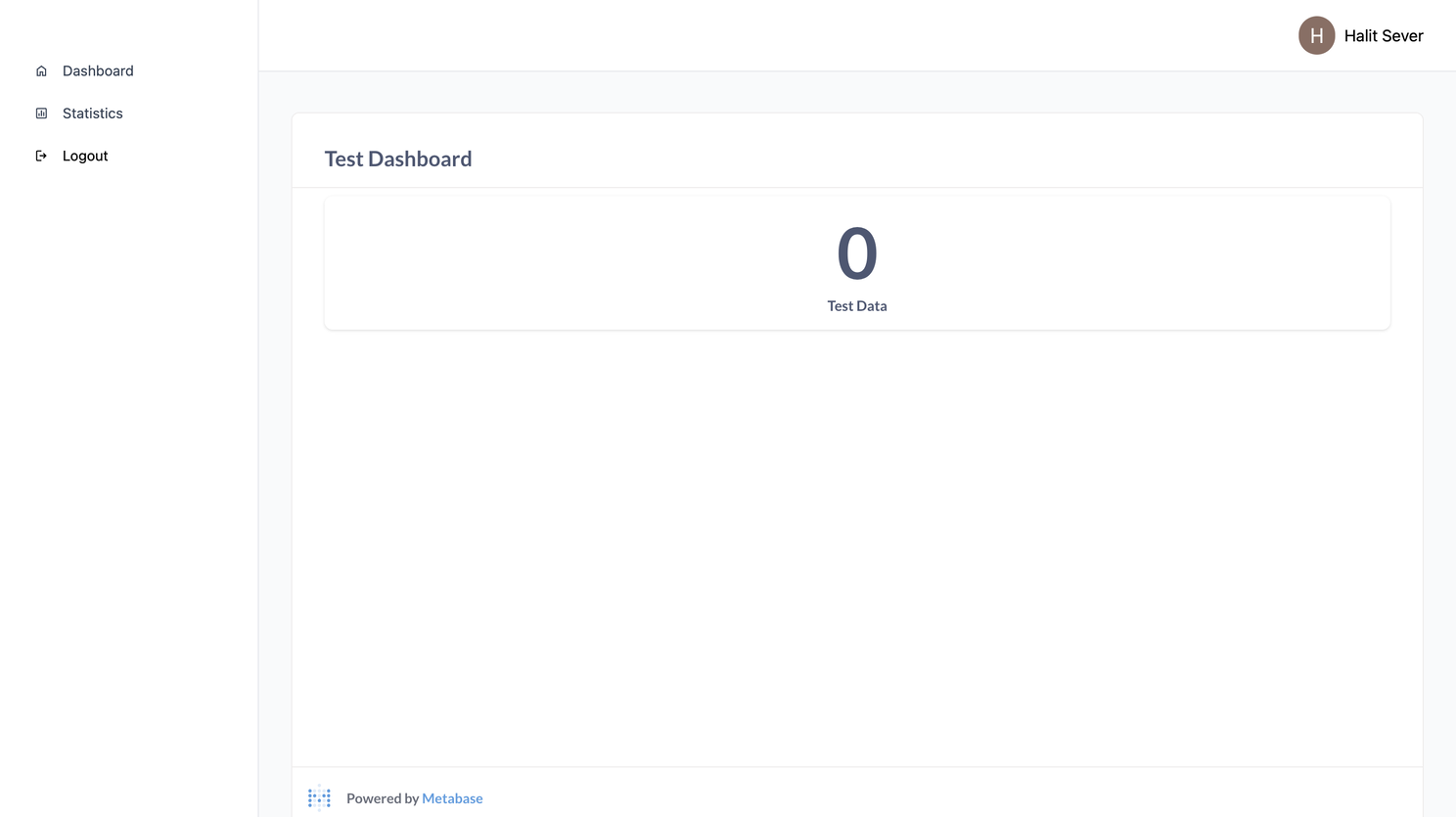
I made a api call to /api/metabase endpoint for getting iframe url and also i wrapped with ClientOnly tags.
Conclusion
We’ve embedded a metabase dashboard to Nuxt 3 application, now we can view metabase dashboard on our custom dashboard.